Czasami zdarza się, że chcesz na swojej stronie wstawić test (bądź inny element) w obramowanie. Fajnie też jakby rogi tego obramowania były zaokrąglone, a nie ostre. Można to co prawda zrobić graficznie (obrazkiem), ale po co obciążać stronę dodatkowymi multimediami, jeśli możesz zrobić ten efekt w HTML5 z pomocą CSS.
Żeby zaokrąglić rogi obramowania, musisz użyć funkcji radius wraz z jej właściwościami, w zależności, które konkretnie rogi chcesz zaokrąglić. Można przykładowo zaokrąglić tylko lewy górny róg, pozostawiając trzy pozostałe ostre.
border-top-left-radius - zaokrąglenie lewego górnego rogu
border-top-right-radius - zaokrąglenie prawego górnego rogu
border-bottom-left-radius - zaokrąglenie lewego dolnego rogu
border-bottom-right-radius - zaokrąglenie prawego dolnego rogu
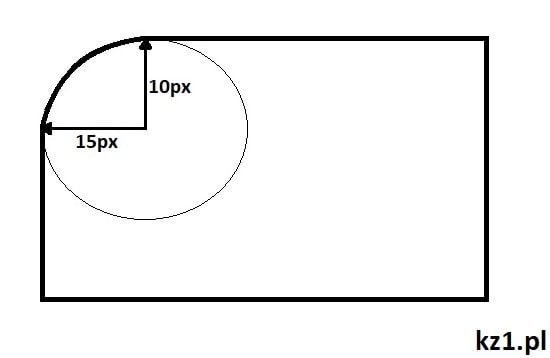
Dodatkowo w powyższych funkcjach, należy zdefiniować narożniki, poprzez podanie dwóch wartości promienia poziomego i pionowego np. w pikselach, według poniższego schematu:

Teraz użyjmy tego w przykładzie, gdzie zaokrąglimy wszystkie rogi w obramowaniu dowolnego tekstu:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
p {
border: medium solid black;
border-top-left-radius: 15px 10px;
border-top-right-radius: 15px 10px;
border-bottom-left-radius: 15px 10px;
border-bottom-right-radius: 15px 10px;
}
</style>
</head>
<body>
<p>
To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę. To jest przykładowy tekst na stronę.
</p>
</body>
</html>
Efekt mamy taki, że rogi zaokrągliły się z każdej strony w promieniach 15 i 10 pikseli, w taki dokładnie sposób, jak pokazuje pierwszy schemat.
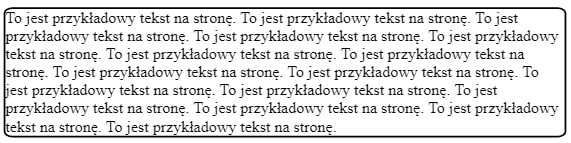
Wynik na stronie:

Oczywiście w obramowanie oprócz tekstu, możemy wziąć dowolny obiekt typu obrazek, tabelę, itp.